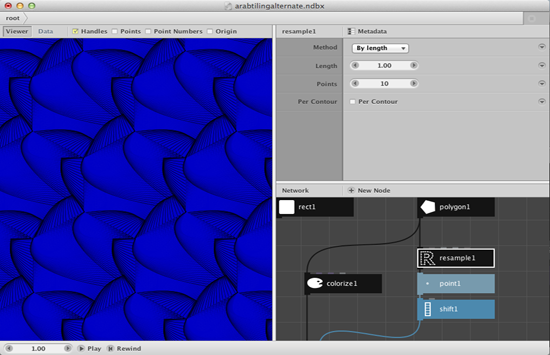
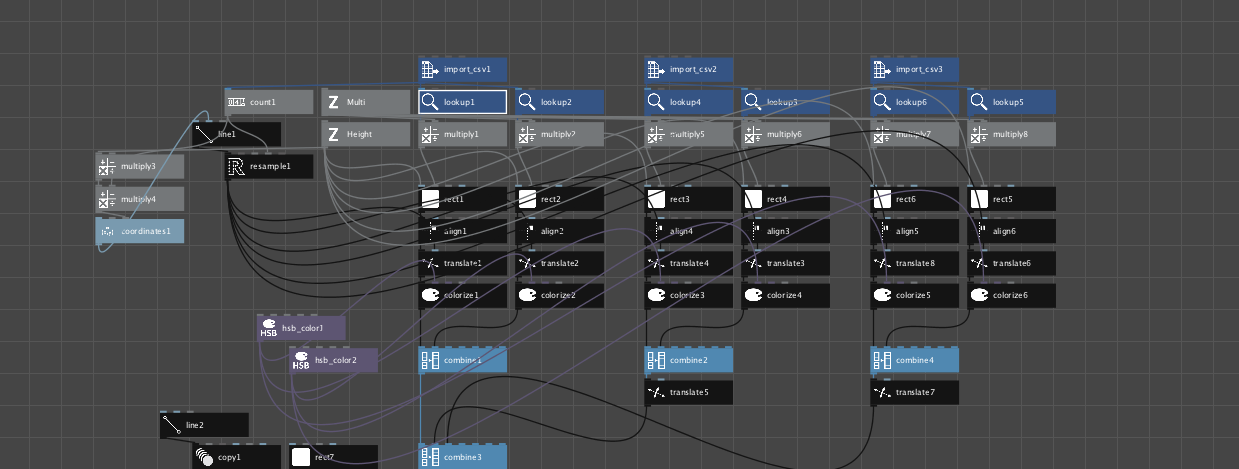
NodeBox
Jan 7, 2020 - NodeBox Visualizations. See more ideas about generative, data visualization, generative art.
Nodebox vs Processing

Nodebox Youtube
- NodeBox is developed by the Experimental Media Research Group, a cross-domain research group associated with the Sint Lucas School of arts of the Karel de Grote-Hogeschool (Antwerp, Belgium). EMRG has been active since 2004 developing NodeBox and doing cutting-edge research in the domain of computer graphics, user experience, creativity, but.
- NodeBox Live is a web application for data visualization and generative design. It integrates seamlessly with the web, transforming data from multiple services into interactive visualizations.
TL;DR: Nodebox-OpenGL gives you the sugar and power of Python and the ease of Processing, but with a significant speed penalty. The good news is: there’s lots of low-hanging fruit. Let’s submit some diffs!
Lynn Cherny’s talk, Data Visualization with Nodebox (Slides, Video) made an excellent case for using Nodebox as a framework for creative data visualization instead of Processing. Nodebox lets you code in Python instead of Java. And although Nodebox lacks Processing’s vibrant community of developers and rich ecosystem (including geomerative and toxiclibs) Nodebox comes with a lot built-in (flocking, particle systems, graphs), plus easy access to all the goodies you could ever want in Python.
Nodebox 3
So, I decided to give it a whirl and installed Nodebox-OpenGL (hereafter referred to as “Nodebox”). If you have mercurial, git, and pip installed, it’s not too bad (on OSX, you need to install pyglet from HEAD because version 1.2, which switches from using Carbon to Quartz, has not yet been released):
Once that was out of the way, I decided the most instructive thing to do was to port an existing Processing sketch to Nodebox. BoxyLady2, a 72-line sketch by analogpixel became 20 lines shorter (yay!), but also 11x slower (.375 fps for NodeBox, 4.4 fps for Processing v2.0b9). That’s a hell of a performance price to pay.
My rendered output is here: http://viz.runningwithdata.com/mosaic/jsundram.gif (I used ImageMagick to stitch the frames together – it’s a ~9 MB animated gif)
Despite its performance problems, Nodebox does have a primitive that Processing is lacking however, the star. Interestingly, it was implemented using an inefficient intermediate class (BezierPath) instead of directly in OpenGL, like the other primitives. Rewriting star in OpenGL (and some cute tricks), I was able to commit fast_star, a function that runs 23x faster. So, of course, I made this: http://viz.runningwithdata.com/mosaic/jsundram_stars_smaller.gif .

And, as advertised earlier, Python’s many great libraries are easily callable from Nodebox. I decided to make a quick project, starry.py with fast_star and scikit-image. It barely scratches the surface of what can be done, but it’s a fun demo.
Out of curiosity, I also ported the sketch to processing.js (which was pretty straightforward); you can see the result here. I was expecting processing.js to be similarly slow – how could you expect javascript to keep up with the mighty JVM? I was wrong; the processing.js sketch was the fastest of all, averaging 5.3 fps, or 14x faster than Nodebox! Admittedly, the code does less work; it doesn’t save any images to disk. (On a side note, the code is easily extended to write out an animated gif using gif.js) Removing the image-saving code from Processing (Java) yields a blistering 27.6 fps, while removing it from Nodebox makes almost no difference.
So why is Nodebox so much slower? I took a look at context.py, the file where all the drawing happens. I was able to increase the performance of all the drawing primitives (line, rect, triangle, and elllipse) by taking advantage of some specific OpenGL instructions. Performance improvements ranged from 12 - 50% – still not enough to make NodeBox competitive with Processing, when it comes to rendering speed; with the improved code, BoxyLady2.py still only runs at .6 fps, still about 8x slower than javascript.
Perhaps it’s the JIT in javascript that makes the difference? To find out, I installed PyPy, an implementation of Python that uses a JIT. After a slight rewrite to avoid using numpy, I was able to get 2.7 fps – about half as fast as processing.js, and over 4x as fast as my existing python implementation (Apple-supplied Python 2.7.1). So if you’ve got frame rate problems in Nodebox, PyPy may very well be your answer.
Even with the JIT, and some OpenGL improvements, Nodebox lags behind both Processing implementations. Perhaps they employ occlusion culling or other tricks to avoid doing unnecessary work. If you’re a committer on Processing.org, please take a look at Nodebox and tell us what we could be doing better.
Long story short, Nodebox has a lot to like, but has a long way to go before it can compete with Processing in terms of community and performance. But that means making incremental improvements is really easy. Go pull out your profiler (@huyng wrote a great post on profiling Python), and submit a pull request!
NodeBox is a Mac OS X application that lets you create 2D visuals (static, animated or interactive) using Python and export them as a PDF or QuickTime movie.
nodebox.net
NodeBox supports simple forms such as rectangles, ovals, stars, and arrows, but also bezier paths in general. It supports images (even PDF) and text (with line wrapping). You can specify fill and stroke colors using RGB, HSB or CMYK, all with alpha transparency.

Bezier path have methods for deconstructing them into contours, inserting points at arbitrary positions on the path, and constructing paths based on a list of points. You can apply all these transformations to text as well.
NodeBox is built using PyObjC, and using the Cocoa rendering engine (Quartz), which natively supports PDF.
NodeBox has a large set of external libraries, all available on the library page. The most notable ones are the SVG library for importing SVG paths, the bezier editor for drawing right inside of the application, and Core Image for doing Photoshop-like image manipulations (layers with blending modes, color changes, filters) using the OS X Core Image library, which is hardware accelerated.


NodeBox has a lot of documentation: both a tutorial explaining the basics of programming graphics and a reference for each command in the application. The site also has a forum where users can post questions, and a gallery showcasing the latest work.
